VS Code

Visual Studio Code — это среда разработки от компании Microsoft, созданная совсем недавно с использованием новых технологий (например Node.js). В отличие от полного пакета Visual Studio, эта среда представляет собой текстовый редактор с возможностью подключения огромного количества плагинов. Она предназначена для разработки на различных языках программирования и для разных платформ. Поддерживаются не только Windows, но и Linux, а также MacOS.
По умолчанию среда — это всего лишь очень продвинутый текстовый редактор. Поэтому для полноценной работы её предстоит настроить. В этой статье я расскажу, как пользоваться Visual Studio Code и как настроить полноценное окружение для веб-разработки. А если быть более точным — для беэкнд разработки. Поговорим про внешний вид, русификацию и, конечно же, полезные расширения.
Системные требования VS Code
- Windows 7 — Windows 10 (x86 / x64)
- Процессор с частотой 1,6 ГГц и выше
- ОЗУ от 1 Гб и выше
- Microsoft .NET Framework 4.5.2.
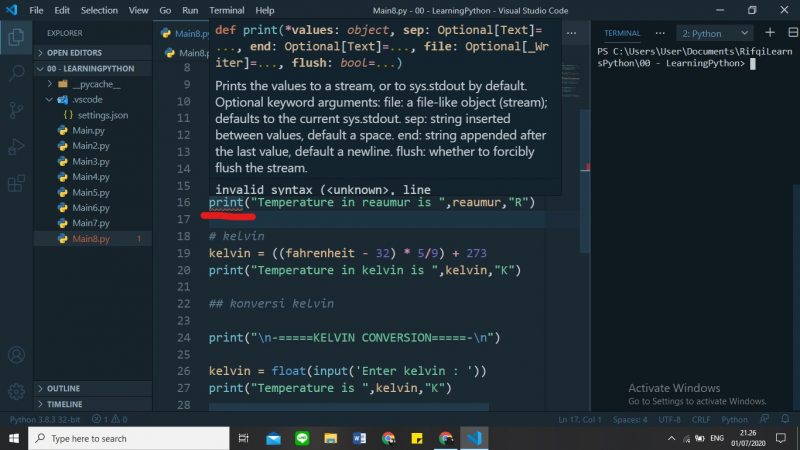
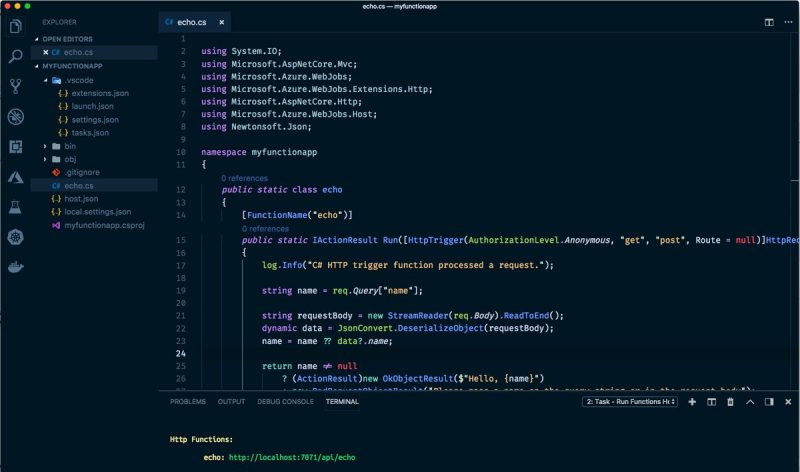
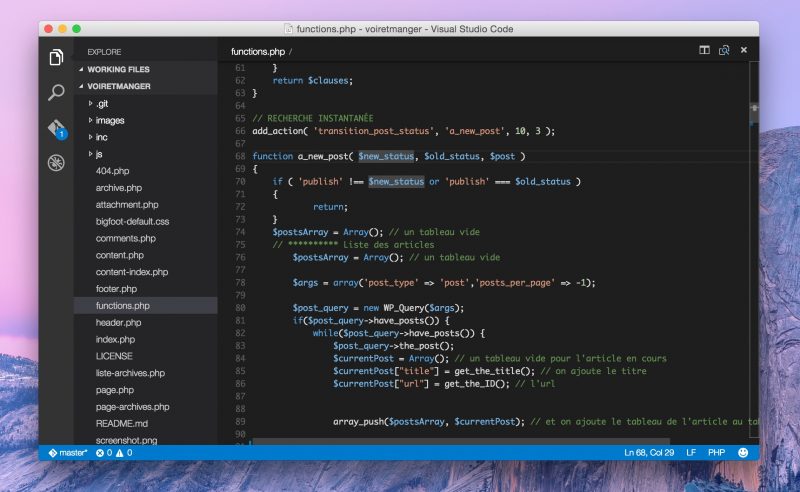
Скриншоты VS Code
Обзор VS Code
Официальный сайт VS Code
Скачать VS Code на официальном сайте